Shopifyの商品詳細ページに発売予告機能を追加できるアプリ「リテリア Coming Soon」について解説
はじめに
リテリア Coming Soon は、現在、提供を停止しています。
代わりに、殆ど同一機能を実現できるアプリである「シンプル Coming Soon|商品ページ発売予告アプリ」をご使用下さい。

アプリの URL はこちらです。
今回の記事は、Shopify アプリである「商品ページ発売予告アプリ|リテリア Coming Soon」の解説記事になります。
Shopify とは、ざっくり説明すると EC サイトを簡単に構築することができるプラットフォームであり、Shopify アプリとはそのプラットフォームの拡張機能のようなものです。WordPress の拡張機能のようなもの、と認識頂いて大丈夫です。
そもそも、Coming Soon とは、「商品の発売予告」機能のことです。
「商品ページ発売予告アプリ|リテリア Coming Soon」は、Shopify ストアに上記の Coming Soon 機能を追加することができるアプリになります。
当アプリを導入することで、ユーザーの期待感・購買意欲を高め、売り上げ向上が期待できます。
興味のある方は、以下の URL よりアプリのインストールを行なってください。
それでは、アプリをインストールすることでできること・インストール方法・使い方の解説を行なっていきます。
Shopify デフォルトの機能でも Coming Soon 表示は実装できる?!
設定
ざっくり説明すると、以下の通りです。
- 発売予定の商品をストアに登録する
:::message alert
※この時、「商品のステータス」を「アクティブ」にするのを忘れないでください
:::
- 発売予定の商品の在庫を「0」にする
:::message alert
「在庫切れの場合でも販売を続ける」のチェックが外れていることを確認してください
:::
まず、発売前の商品を管理画面に登録していきます。
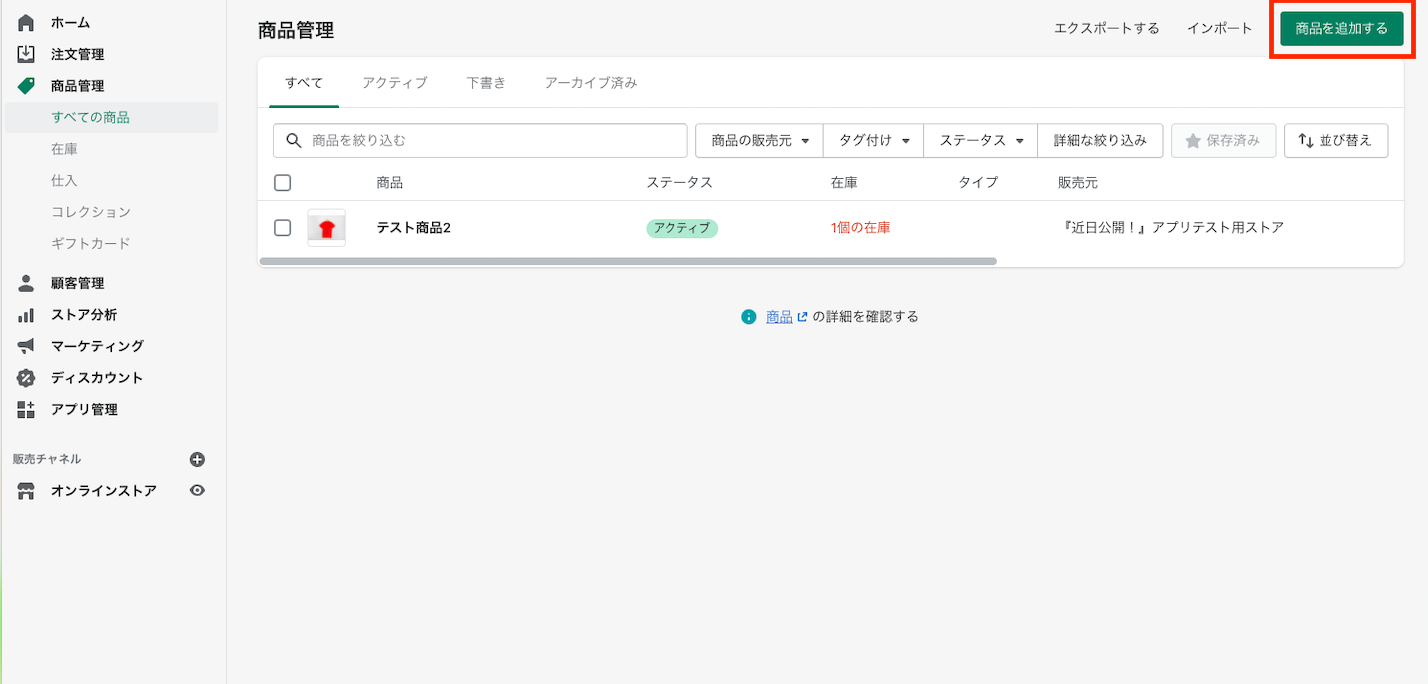
管理画面のメニューから『商品管理』をクリックしてください。
商品管理ページが開いたら、『商品を追加する』をクリックします。

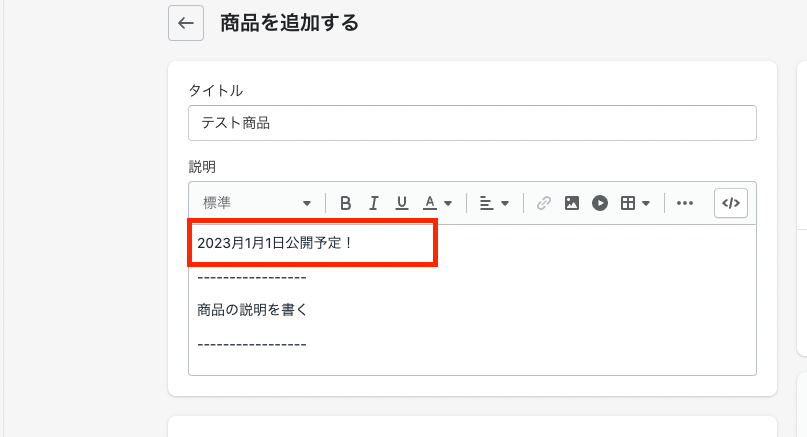
商品を追加するための設定画面が開いたら、必要な情報を登録してください。
発売予告なので、説明に発売予定日時を書いておくなどの工夫が必要です。

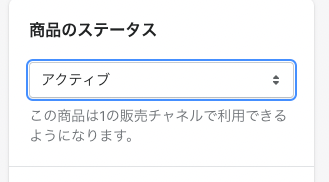
商品のステータスが『アクティブ』になっていることを確認してください。

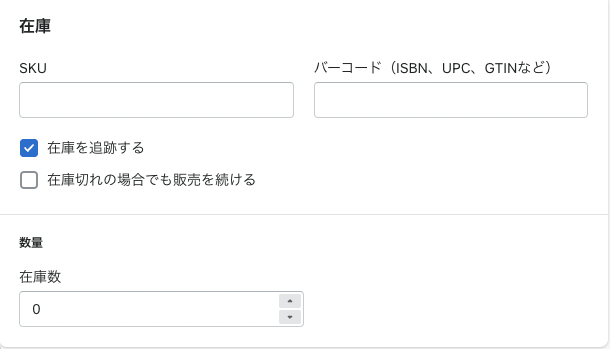
在庫設定で、「在庫数」を 0 に設定して、『在庫切れの場合でも販売を続ける』のチェックを外してください。

『保存』をクリックすることで、設定は完了です。
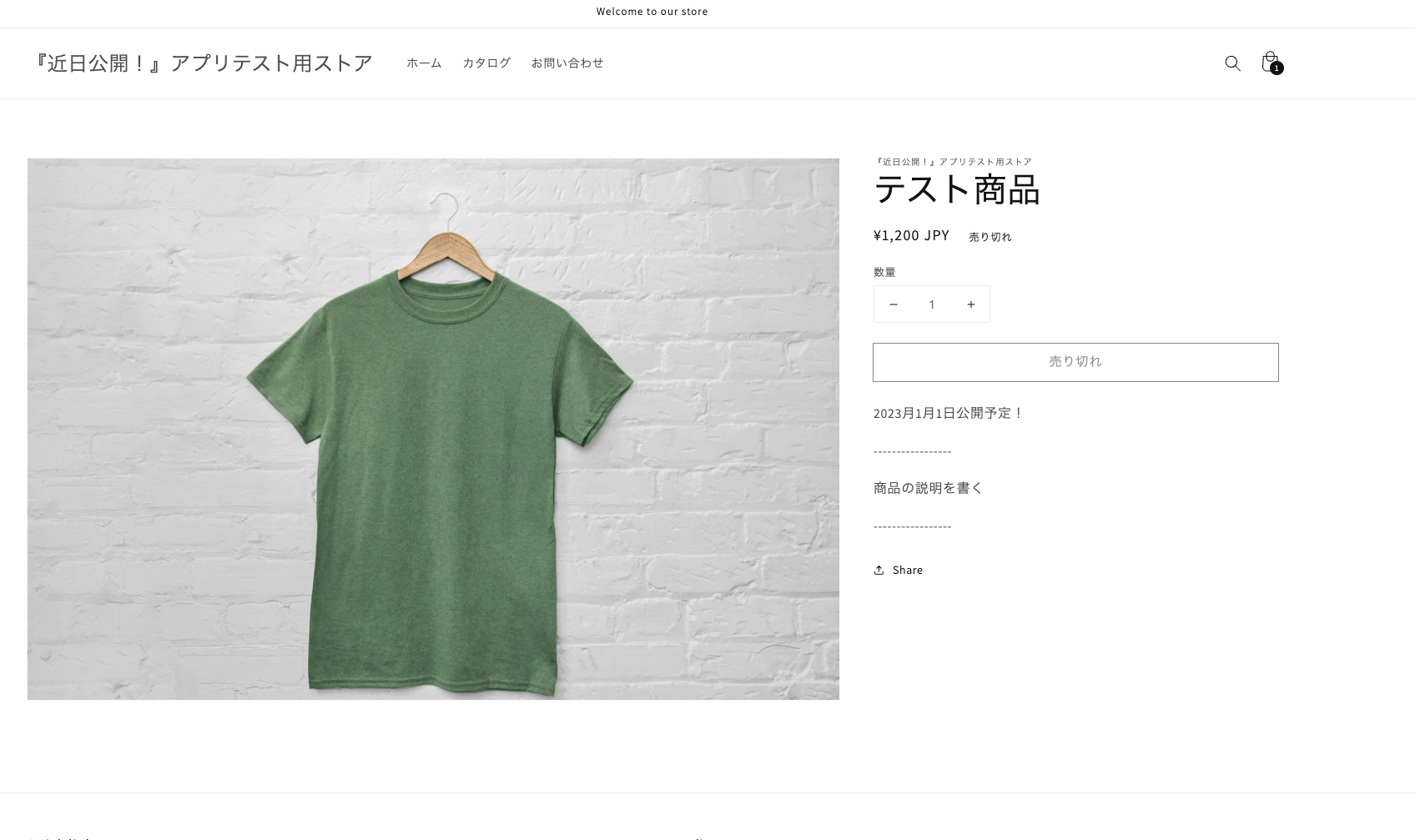
ストア上の表示
「売り切れ」と表示されているボタンですが、こちらはクリックできないため、顧客は商品を買えない状態となっています。
無事、Coming soon のような機能を実装することができました。

ですが、この実装方法には以下のデメリットがあります。
- 「売り切れ」という表示が、カスタマーに悪い印象を与えてしまう可能性がある
- 公開までの残り時間が分かりづらい
- 商品を発売するタイミングで、マーチャントが手動で商品の公開作業(在庫数の変更)をする必要がある
上記の痛みを解決してくれるのが弊社の『商品ページ発売予告アプリ|リテリア Coming Soon』になります。
「商品ページ発売予告アプリ|リテリア Coming Soon」でできること
Shopify アプリである、商品ページ発売予告アプリ | リテリア Coming Soon は、商品ページを買えない状態のまま、発売日時の予告をすることができるアプリです。Shopify で Coming Soon 機能を実現することができます。

発売予定の商品を Coming Soon 表示にしておくことで、カスタマーは発売予定商品の情報に事前に触れることが可能です。
発売日時、発売日時までの残り時間(随時カウントダウン)を表示することができるため、カスタマーはスムーズに発売日時に関する情報を入手することができます。
また、リテリア Coming Soon は豊富なカスタマイズ性を有しております。
- カートボタンのテキストサイズ
- カートボタンの文言(通常時、在庫なし、発売予定時)
- ボタン配色
- 背景色
- テキスト色
- ボタン URL
- 発売予定日時前のカート追加ボタンに URL を埋め込むことができます。LINE 公式アカウントのリンクを埋め込無などして集客を促すことが可能です。
- 発売日時表示設定
- 発売日時までの残り時間の表示設定
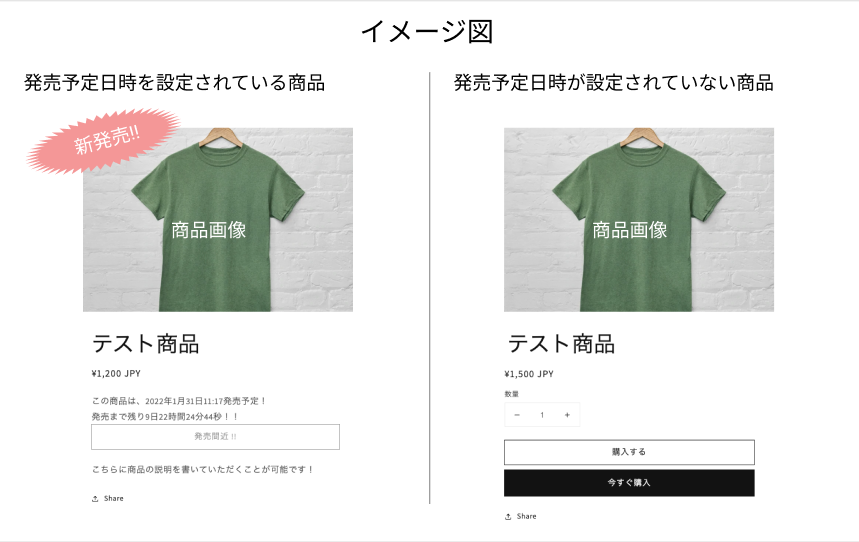
商品詳細ページに魅力的な商品画像や訴求力のある文言を設定しておくことで、カスタマーの期待感・購買意欲の向上が期待できます。
アプリのインストール
それでは、実際にアプリのインストールを行なっていきましょう。
ストアの管理画面の『アプリ管理』画面に表示されている『ストアをカスタマイズ』にクリックして、Shopify app store に移動してください。

検索窓に、『商品ページ発売予告アプリ|リテリア Coming Soon』と入力してください。
以下の画像にて赤枠で囲っているアプリをクリックしてください。

『アプリを追加する』をクリックして、ストアにアプリを追加しましょう。
Shopify パートナー用アカウント(通称:開発アカウント)にて開発ストアにインストールを行うと、全ての機能を無料でご利用いただくことができます。
マーチャント用のアカウント(実際に物販などで運用しているアカウント)ですと、月額$14.99 でご利用いただけます。7 日間は無料でご利用いただけます。

『アプリを追加する』をクリックすると、以下の画面に遷移します。
右上の『アプリをインストール』をクリックして、アプリのインストールを行いましょう。

請求承認画面に移動します。
請求方法を登録して、右下の緑色の『承認』ボタンをクリックしてください。

請求の承認が完了すると、アプリの管理画面に遷移します。

以上で、アプリのインストールは完了です。
アプリ設定
次に、アプリの設定を行いましょう。
基本的な設定はアプリのトップページにて行います。
『テーマに反映』という項目の設定を行うことで、テーマのお好きなページに LINE 誘導ボタンを導入いただけます。
『アプリをインストールするテーマを選択』のセレクターから、LINE 誘導ボタンを導入したいテーマを選択してください。
デフォルトで、公開中のテーマが選択されています。
この例では、公開中の「Dawn」というテーマを選択しています。

以上の設定が完了したら、『有効化』をクリックしてください。
こちらをクリックすることで、LINE 誘導ボタンがテーマ内の選択されたページに挿入されます。

有効化が完了すると、画面下部より『アプリを有効化しました』という表示が出力されます。

有効化が済んだら、『プレビュー』をクリックします。
こちらのボタンをクリックすることで、有効化したテーマに移動することができます。

以下の画像の通り、『リテリア Coming Soon』のトグルボタンが ON になっていればアプリは有効化されています。

発売日時設定
それでは、早速商品の発売日時を設定していきましょう。
先程のアプリ設定にて操作していたアプリのトップページを開いてください。
左側に表示されているメニューの『発売日時管理』を選択してください。

発売日時確認画面が開きます。
こちらの画面では、発売日時を指定した商品の一覧を確認することが可能です。
それでは、右上の『発売日時を設定』ボタンをクリックしてください。

以下の画像に示す発売日時設定画面が開きます。
この画面にて、発売日時の設定を行います。
以下の手順に沿ってご設定ください。
- 商品を選択(発売日時を設定したい商品を選択してください。)
- 予定日(カレンダー上から発売予定日を選択してください。)
- 予定時刻(こちたで発売予定時刻を設定いただけます。一番右に表示されている時計のマークをクリックすると、時刻の選択肢が表示されます。)

上記の内容の設定が完了したら、右上の『変更保存』ボタンをクリックしてください。
こちらをクリックすることで、発売日時が保存されます。
以上で、発売日時の設定は完了です。

発売日時確認画面に戻ってみましょう。
先ほど設定した商品ですが、ステータスが『発売前』となっております。
発売予定日時をすぎることで、ステータスが『公開中』となります。

オンラインストア側の見た目は以下のようになります。
カートボタンはクリックできないようになり、発売日時と残り時間(毎秒、カウントダウンする)が表示されます。

発売日時を削除
誤った商品に発売日時を設定してしまったシチュエーションを想定してみます。
商品の発売日時設定を削除する必要があります。
このような場合、どのような操作が必要なのかご説明いたします。
発売日時確認画面を開いてください。

発売日時設定済み商品一覧から、設定を削除したい商品の『削除』ボタンをクリックしてください。

削除後、以下のようにステータスに『設定なし』と表示されていれば削除が完了しております。

カスタマイズ方法
カスタマイズは、テーマエディタ(『テーマのカスタマイズ』を選択することで開く画面)にて、行います。
『テーマ設定』>『アプリを埋め込む』を選択すると、以下のような画面が表示されます。

ボタンテキストサイズ
ボタンのテキストサイズを変更することが可能です。

ボタン設定(発売日時後)
発売日時後に表示されるカートボタンの表示に関する設定です。
- テキスト(カートボタンに表示するためのテキスト)
- 在庫がない場合のボタンのテキスト
● カート追加ボタンのテキスト

● 売り切れ

ボタン設定(発売日時前)
発売日時後に表示されるカートボタンの表示に関する設定です。
発売前にもボタンを表示する(チェックボックス)
発売前にカートボタン(クリック不可能 or リンクが挿入されている場合にはクリック可能)を表示する場合は、こちらにチェックを入れてください。
チェックを入れない場合は、以下のようにカートボタンが非表示化されます。
テキスト
発売前のカートボタンの文言を変更することが可能です。
発売日時前には、こちらで設定したテキストが適用されます。
以下のような文言を設定します。
例)
- 近日公開
- Coming Soon
- 発売予定
配色
- 背景色(ボタンの背景色)
- テキストの色(ボタンのテキストカラー)
● 設定画面

● ボタンの見た目

ボタン URL
ボタンに URL を埋め込むことが可能です。
こちらを設定すると、ボタンがクリック可能になります。ボタンをクリックすると、設定した URL のページの遷移します。
LINE 公式アカウントのリンクなどを設定することで集客効果が見込めます。
LINE 友達追加ボタンを表示する(チェックボックス)
上記の『ボタン URL』を設定しているという前提の上、こちらのチェックボックスを有効化すると以下のようなボタンが表示されます。

発売日時の表示設定
発売日時の表示は以下の画像の青枠の部分になります。

発売日時の表示する(チェックボックス)
発売日時を表示する場合には、こちらのチェックボックスにチェックを入れてください。
発売日時フォーマット
発売日時のフォーマットを選択いただけます。
フォーマットは以下の通りです。
2022年1月1日2022/1/11月1日1/1
発売日時の表示
発売日時の文言を設定することが可能です。
以下のように設定すると、添付画像のように発売日時の文言が表示されます。
発売予定日時は、[publishdate]です!

発売日時だけ表示したい場合には、以下のように設定してください。
[publishdate]

曜日の表示設定
- 曜日の表示(チェックボックスにチェックを入れると曜日が表示されます)
- 曜日の表示スタイル(以下のようなスタイルがございます。)
(日)日曜日日SunSunday
発売時刻を表示する(チェックボックス)
発売時刻を表示したい場合には、こちらのチェックボックスにチェックを入れてください。
チェックを外すと以下のような表示になります。

発売までの残り時間の表示設定
残り時間の表示は、以下の画像の青枠の部分になります。

残り時間を表示する(チェックボックス)
残り時間を表示したい場合には、こちらのチェックボックスにチェックを入れてください。
残り時間表示
残り時間の文言を設定することが可能です。
以下のように設定すると、添付画像のような表示になります。
発売まで[resttime]です!

[resttime]

テキストの整列位置設定
左揃えにする(チェックボックス)
こちらのチェックボックスにチェックを入れると、発売日時と残り時間が左揃えになります。
チェックボックスを外すと、中央揃えとなります。
(左揃え)

(中央揃え)

終わりに
今回は、「商品ページ発売予告アプリ|リテリア Coming Soon」の解説を行いました。
少しでも興味があれば、以下のリンクよりアプリをインストール頂けるとありがたいです。
ここまでお付き合い頂き、誠にありがとうございました。