高カスタマイズ画像スライドショーを挿入できるShopifyアプリ「リテリア スライドショー」の使い方を徹底解説
はじめに
今回の記事は、Shopify アプリである「スライドショー挿入アプリ|リテリア スライドショー」の解説記事になります。
Shopify とは、ざっくり説明すると EC サイトを簡単に構築することができるプラットフォームであり、Shopify アプリとはそのプラットフォームの拡張機能のようなものです。WordPress の拡張機能のようなもの、と認識頂いて大丈夫です。
「スライドショー挿入アプリ|リテリア スライドショー」は、Shopify のストアに高カスタマイズ性スライドショーを導入することができるアプリです。
テーマデフォルトのスライドショーに物足りなさを感じているマーチャントの皆様の悩みを解決できる自信がございます。
あなたのストアのデザインと調和の取れたスライドショーを導入して、ワンランク上のブランドを演出しましょう!
興味のある方は、以下の URL よりアプリのインストールを行なってください。
それでは、アプリをインストールすることでできること・インストール方法・使い方の解説を行なっていきます。
「スライドショー挿入アプリ|リテリア スライドショー」にできること
Shopify アプリである、『スライドショー挿入アプリ|リテリア スライドショー』は、Shopify ストアにノーコードで高カスタマイズ性スライドショーを追加することができるアプリです。
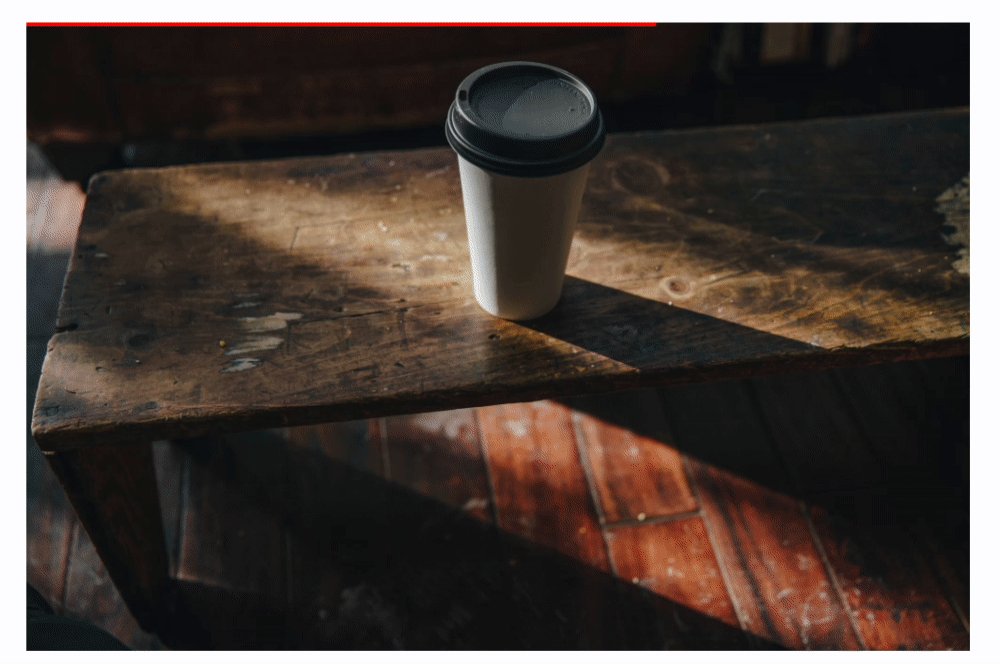
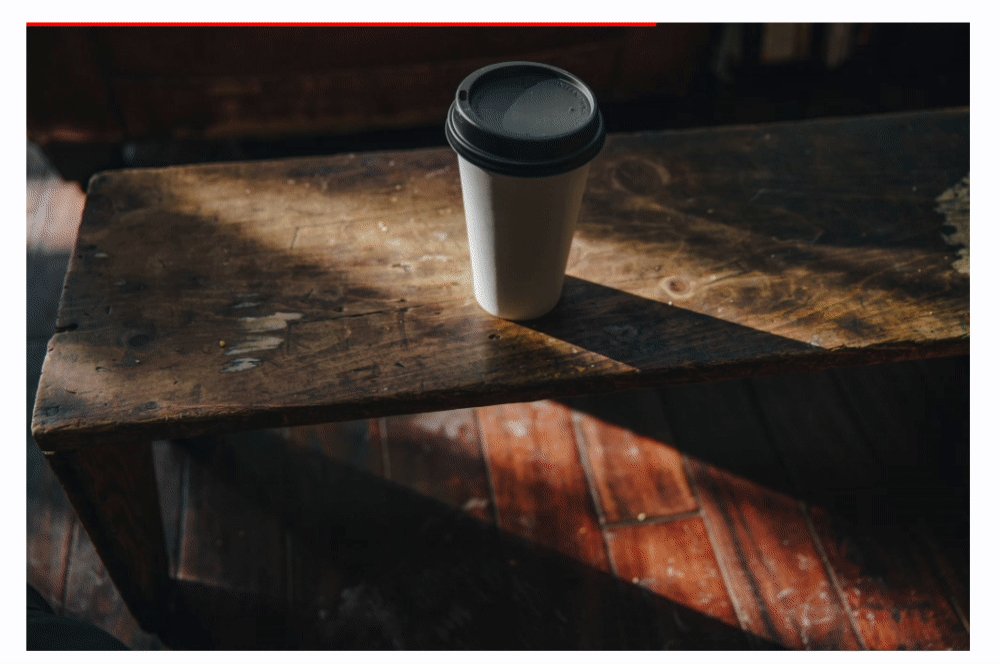
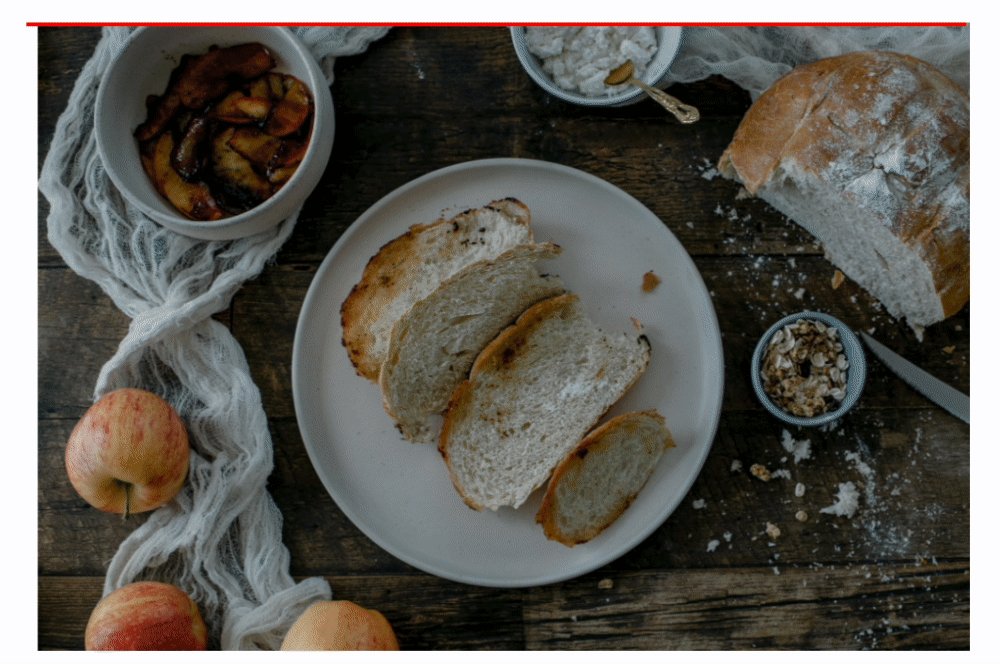
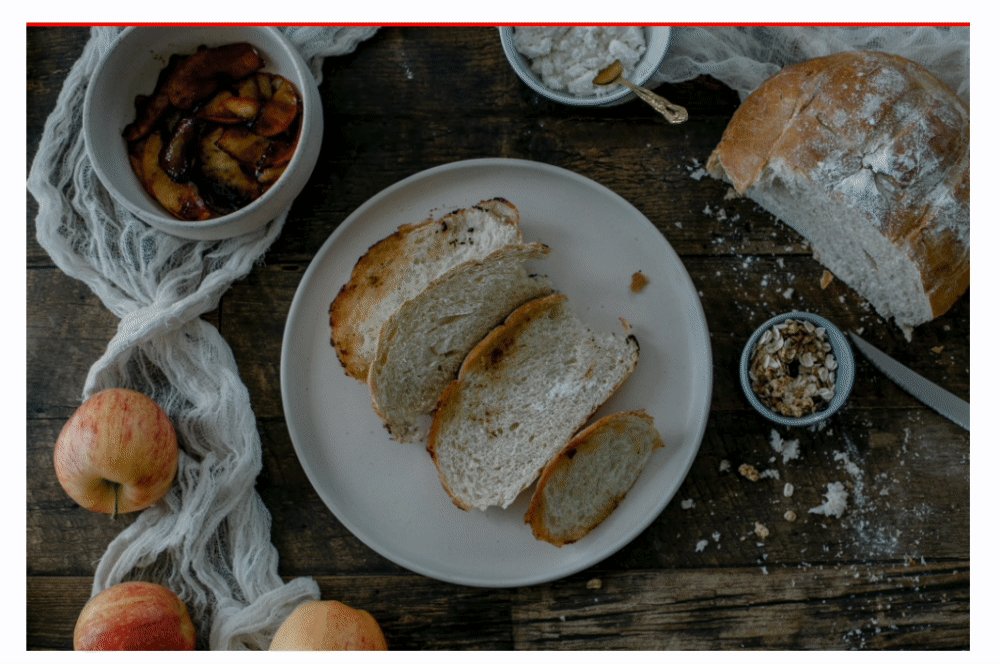
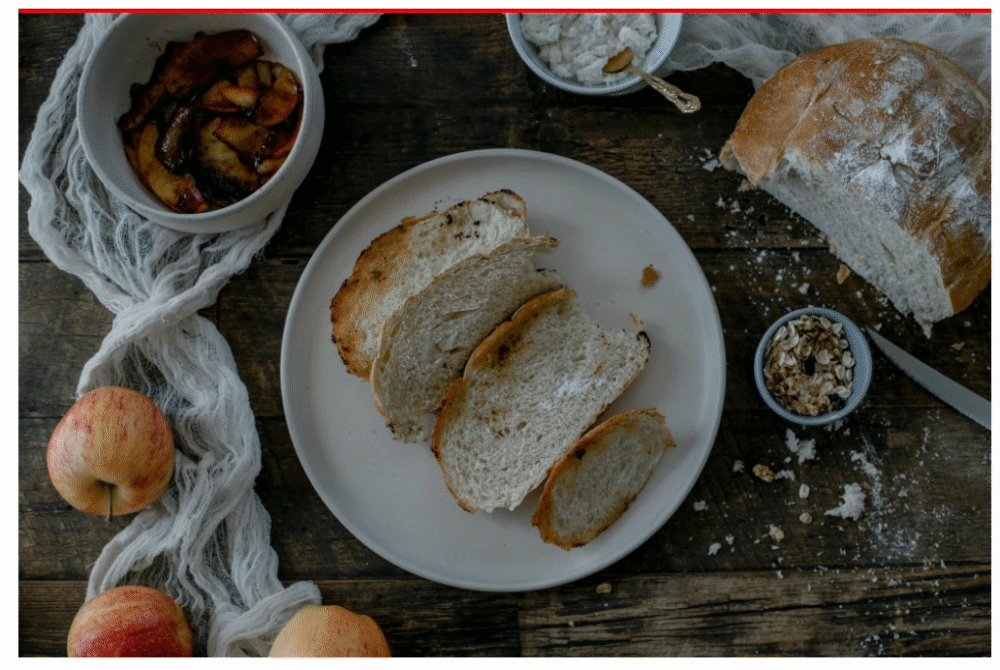
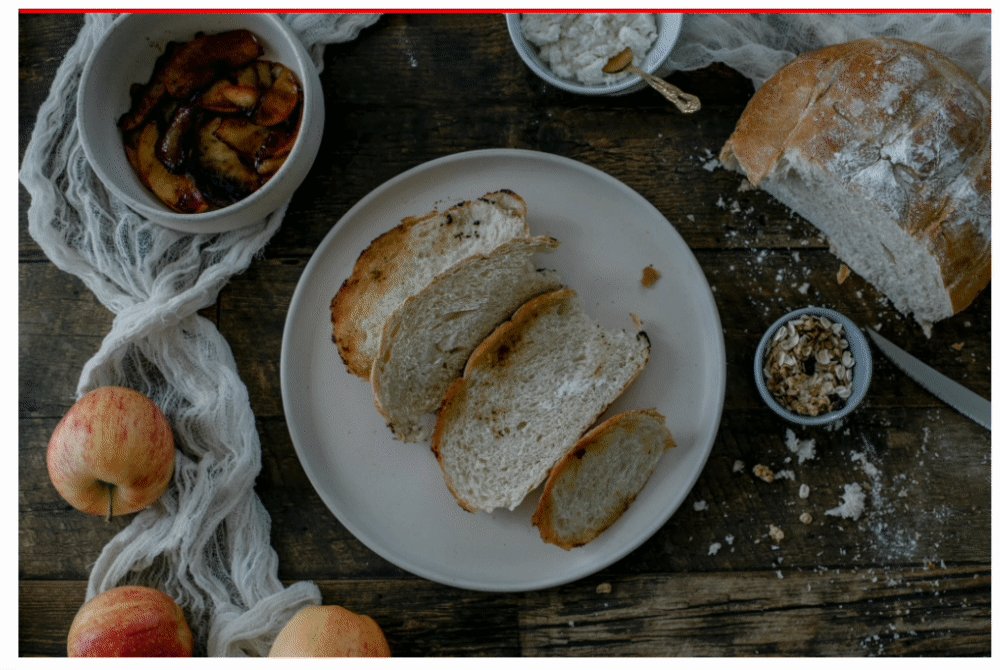
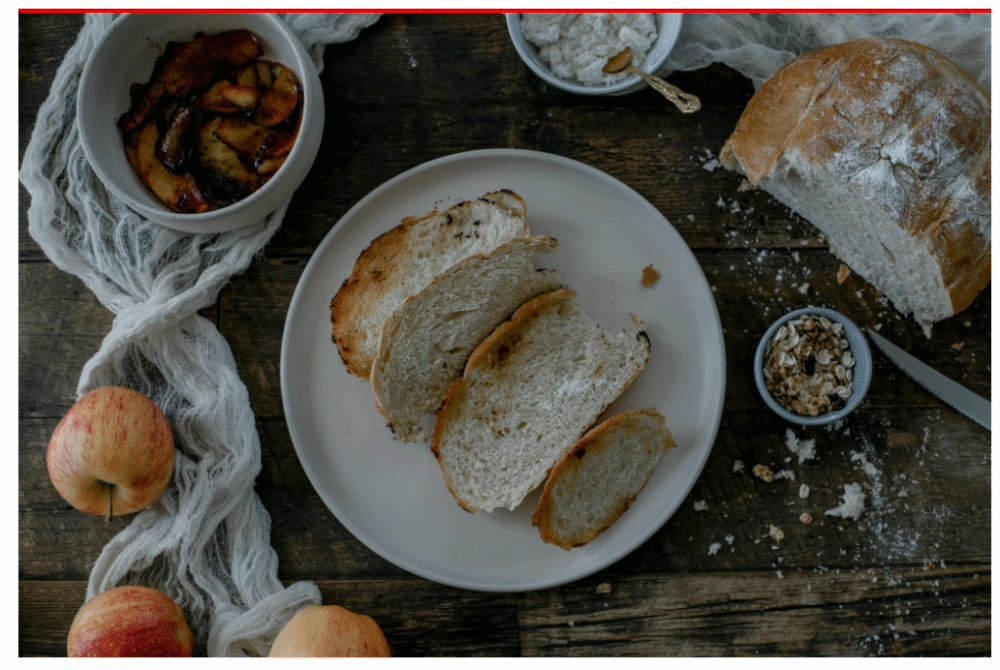
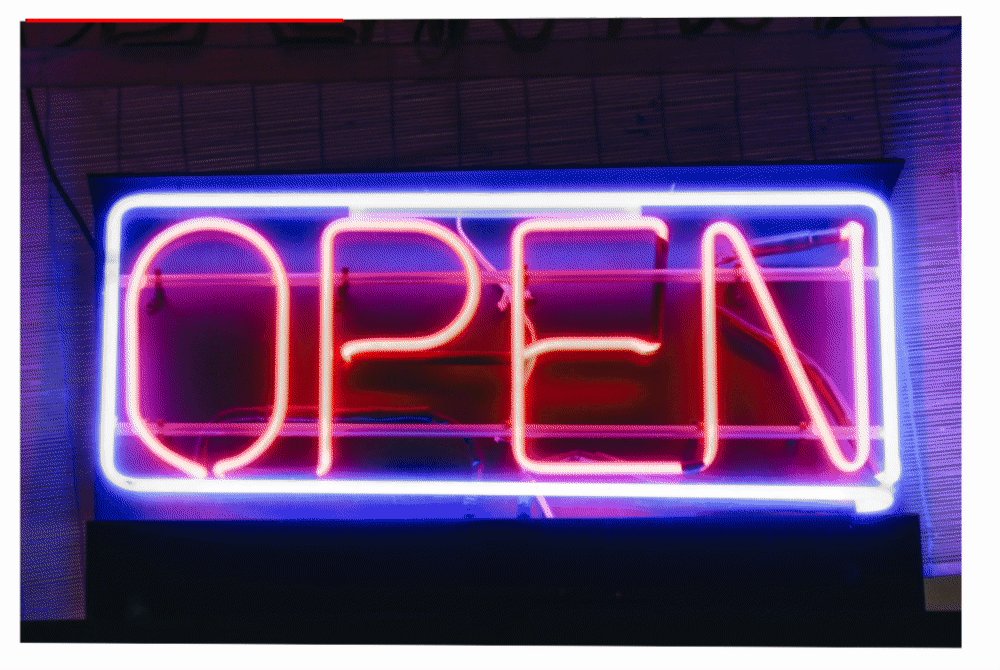
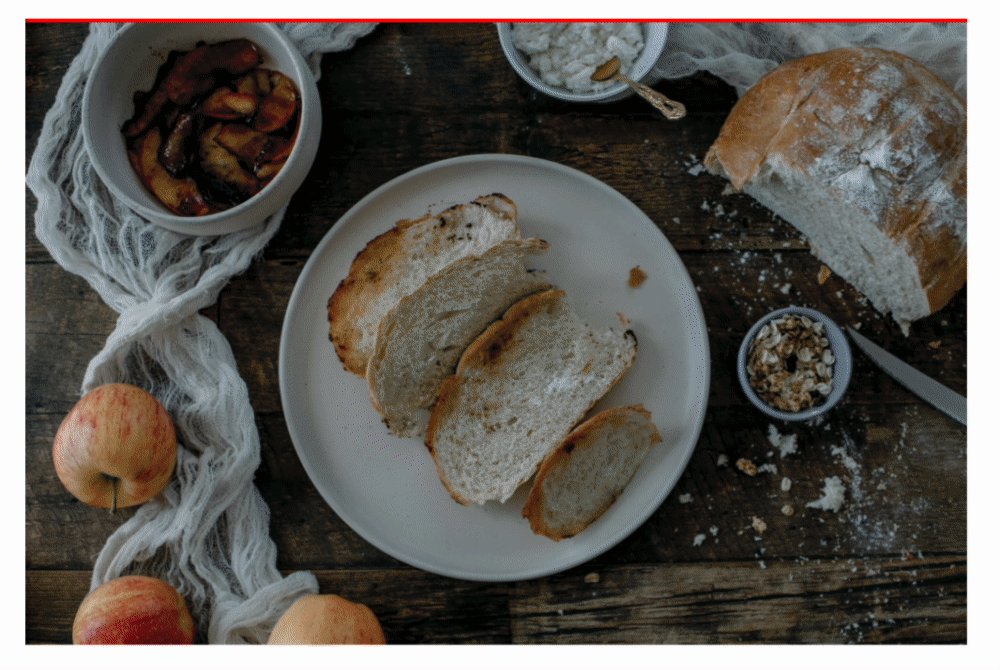
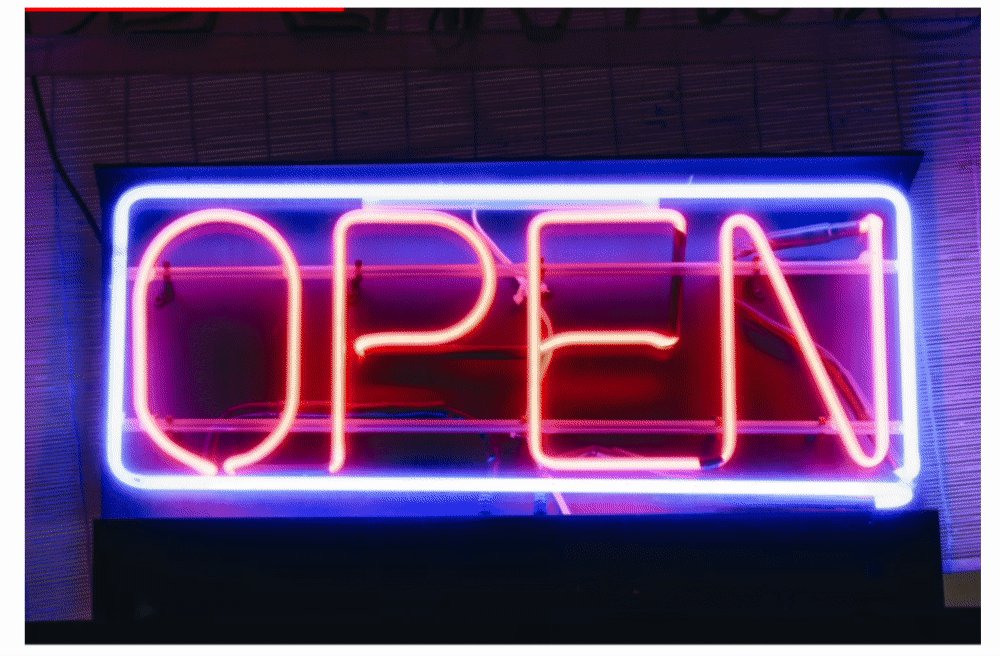
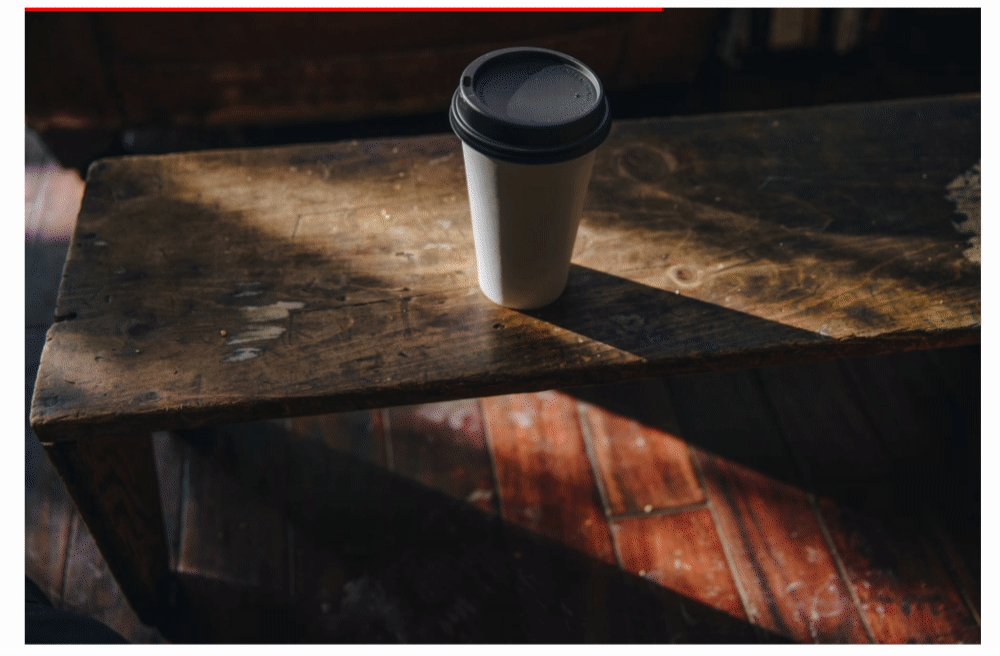
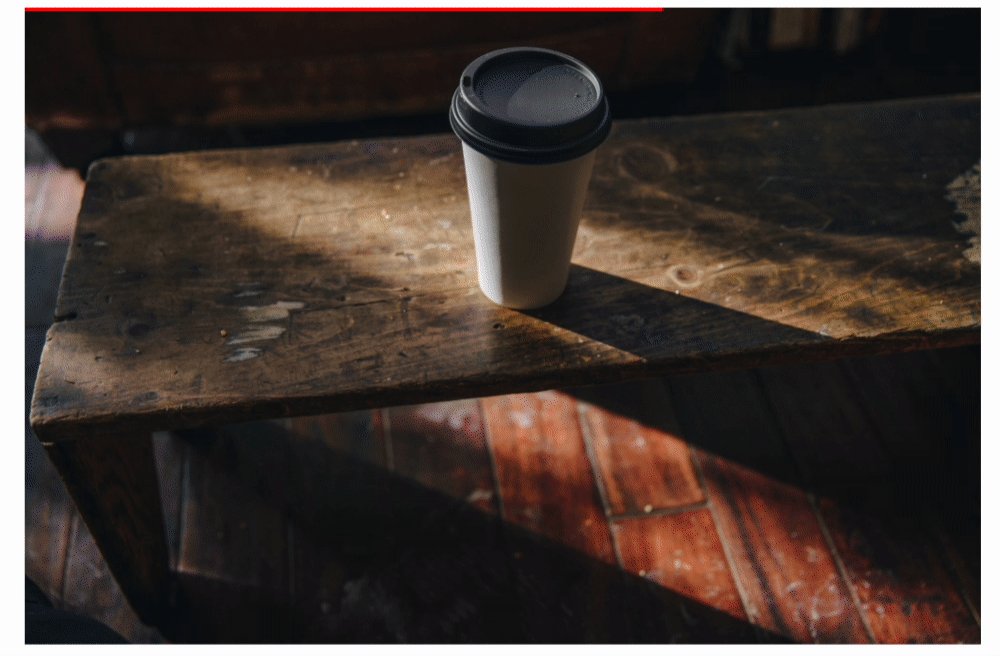
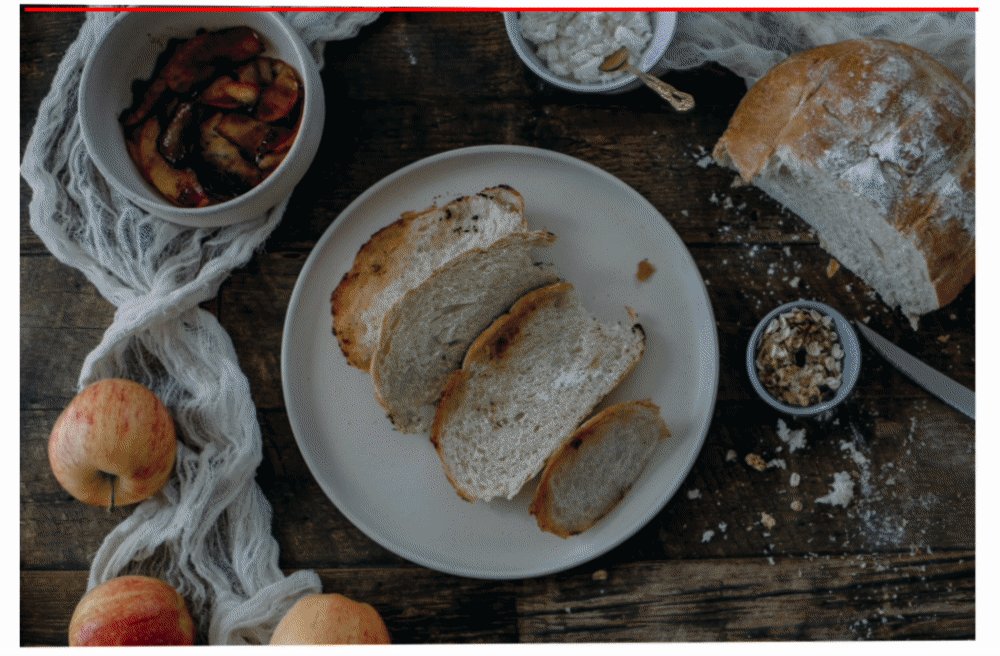
導入した際の表示例は以下の通りです。

ストアのデザインと調和の取れたスライドショーを導入することで、ストアのブランドを演出できます。
テーマデフォルトのスライドショーに物足りなさを感じているマーチャントの皆様の悩みを解消できる自信があります。
アプリインストール
それでは、実際にアプリのインストールを行なっていきましょう。
ストアの管理画面の『アプリ管理』画面に表示されている『ストアをカスタマイズ』にクリックして、Shopify app store に移動してください。

検索窓に、『スライドショー挿入アプリ|リテリア スライドショー』と入力してください。
以下の画像にて赤枠で囲っているアプリをクリックしてください。

「アプリを追加する」をクリックして、ストアにアプリを追加しましょう。
Shopify パートナー用アカウント(通称:開発アカウント)にて開発ストアにインストールを行うと、全ての機能を無料でご利用いただくことができます。
マーチャント用のアカウント(実際に物販などで運用しているアカウント)ですと、月額$3.99 でご利用いただけます。インストール後、7 日間は無料でご利用いただけます。

「アプリを追加する」をクリックすると、以下の画面に遷移します。
右上の『アプリをインストール』をクリックして、アプリのインストールを行いましょう。

以下の管理画面に遷移します。

以上で、アプリのインストールは完了です。
アプリの設定
自動インストール
-
アプリケーションをインストールします。
-
「有効化」ボタンをクリックすると、連絡先ページでアプリケーションが自動的にインストールされます。

-
「プレビュー」ボタンをクリックすると、テーマがプレビューされます。

-
アプリの項目が追加されていることを確認します。

自動アンインストール
- 「無効化」ボタンをクリックします。

-
「プレビュー」ボタンをクリックし、テーマをプレビューします。

-
アプリが無効になっていることを確認します。

自動アンインストール
テーマアプリ拡張機能で追加されたブロックの動作を確認するためにカスタマイズします。
アプリのブロック設定を変更し、ストアデザインを確認します。

スキーマの説明
"画像(n 枚目)"
このスキーマに画像を指定することで、指定した画像をスライドショーに掲載できます。
画像を指定しない場合、スライドショーは表示されません。
画像の最大枚数は 4 枚です。
(スキーマ)

(セクション)

"リンク(n 枚目)"
このスキーマにてリンクを指定することで、スライド画像にリンクを埋め込むことが可能です。
例)リンク(1 枚目)にリンクを指定した場合、画像(1 枚目)のスライドにリンクが埋め込まれます。
"矢印種類"
このスキーマはセレクタです。
スライドボタンのスタイルを指定することができます。
選択肢は以下の通りです。
- "なし"
- "矢印 1"
- "矢印 2"
- "三角"
● なし
何も表示しません。

● 矢印 1
>型の矢印を挿入します。

● 矢印 2
→型の矢印を挿入します。

● 三角
▷型の矢印を挿入します。

"矢印サイズ"
上記のスキーマで指定した矢印の大きさは、3 段階で変更できます。
- 大(70px)
- 中(50px)
- 小(30px)
お好みのサイズに変更可能です。
"インジケーターを表示"
このスキーマは、チェックボックスです。
インジケータをスライドに表示させたい場合は、このチェックボックスにチェックを入れてください。
チェックを入れないと、後述の「インジケーターの種類表示」スキーマが使えなくなりますので、ご注意ください。
"インジケーターの種類"
このスキーマはセレクタです。
インジケーターの表示スタイルを選択できます。
選択肢は以下の通りです。
- "丸ぽち"
- "現在の枚数/最大枚数"
- "プログレスバー"
● 丸ぽち

● 現在の枚数/最大枚数

● プログレスバー

"自動スライドする"
このスキーマはチェックボックスです。
このチェックボックスをオンにすると、スライドショーがオートスライド機能を有効化できます。
"スライドショーアニメーション"
このスキーマはセレクタです。
スライド時のアニメーションを選択できます。
選択肢の中から好みのアニメーションを選んでください。
- スライドフェード
- フェード
- キューブ
- カバーフロー
- フリップ
スライド

フェード

● キューブ

● カバーフロー

● フリップ

"テーマカラー"
このスキーマは、スライドショーのスライドボタンやインジケーターの色を指定することができます。
お好みの色にカスタマイズして下さい。
"スライドショーの余白設定"
このスキーマは、スライドショーの左右と上下の余白を調整することができます。

終わりに
今回は、「スライドショー挿入アプリ|リテリア スライドショー」の解説を行いました。
少しでも興味があれば、以下のリンクよりアプリをインストール頂けるとありがたいです。
ここまでお付き合い頂き、誠にありがとうございました。